Setup TypeScript
Call the makeTheme function, add declaration merging, and you get amazing intellisense and TypeScript support.
import { makeTheme } from 'dripsy'const theme = makeTheme({ // your theme})type MyTheme = typeof themedeclare module 'dripsy' { // eslint-disable-next-line @typescript-eslint/no-empty-interface interface DripsyCustomTheme extends MyTheme {}}Gotchas
If you don't see autocomplete, there could be a few reasons.
- You need to restart VSCode (yeah, really)
- You need at least TypeScript 4.4+:
yarn add -D typescript
You're ready!
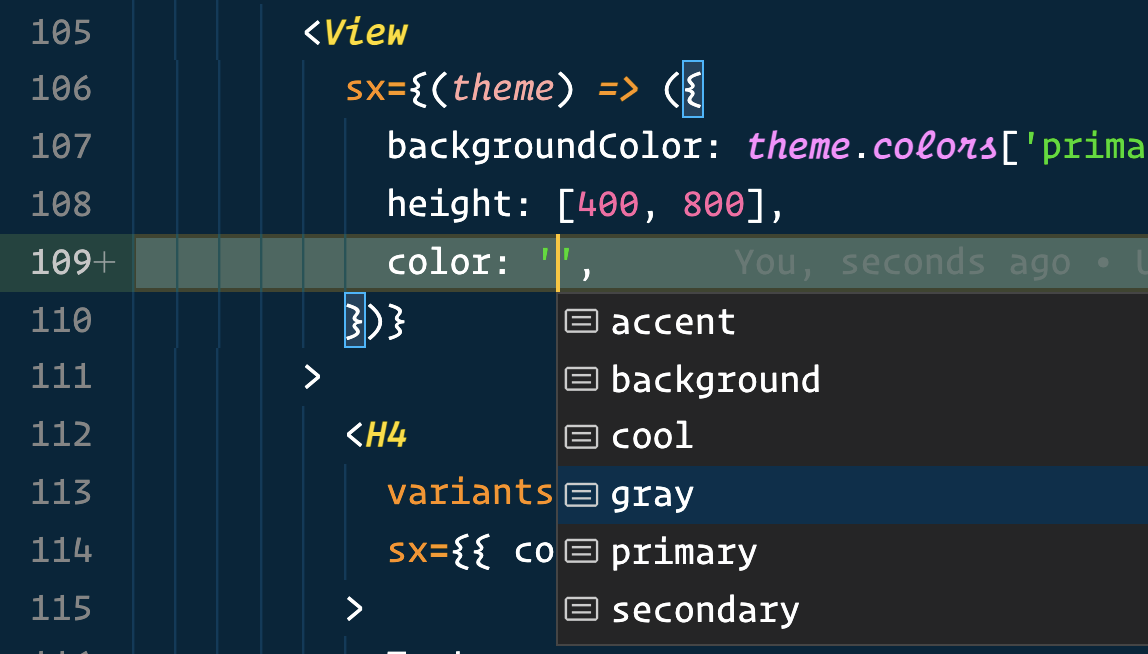
You now have awesome TypeScript intellisense for your theme, throughout your app.